İlk çıktığında görmüş ama nasılsa yakında tüm linkleri otomatik olarak verir diye düşündüğümden blogum için bir girişimde bulunmamıştım. Ancak bir türlü otomatik olarak gösterme işini beceremediler. Belki de istemediler kimbilir?
Bir de ben Blogger altyapısını kullandığım için ona uygun kodu bulmam, Blogger'da gerekli değişiklikleri yapmam gerekiyordu.
Öncelikle Blogger'ınızı hazırlamak gerekiyor bu iş için.
Blogger ayarlar kısmına girin.
Arama Tercihleri Kısmında
Meta Etiketler altında
Açıklamalar var. Onunla ilgili "Düzenle" yazısına tıklayın.
Aşağıdakine benzer bir ekran göreceksiniz.
Oradaki radyo butonunu evet olarak işaretleyin.
Artık yeni bir yazı hazırlarken sağ yan tarafta "Yayın Ayarları" altında "Arama Açıklaması" çıkıyor olmalı onun içerisine yazdığınız yazı ile ilgili Twitter, Google+, Facebook gibi yerlerde çıkmasını istediğiniz kısa içeriği gireceksiniz. Neyse ki sadece Twitter için ek ayarlar yapmanız gerekiyor. Diğer sosyal medya sitelerinde otomatik çıkıyor bu içerik. Fazla uzun yazmayın, uzattığınız kısımlar çıkmayabilir! Buraya normal açıklama gireceksiniz insanlar okusun diye, yoksa arama makinelerine yönelik anahtar kelimeler değil!
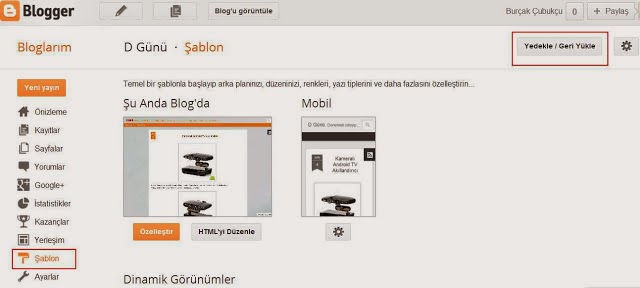
Şimdi sıra Şablonunuza gereken eklemeyi yapmaya geldi.
Öncelikle Şablonunuzun yedeğini alın herhangi bir hata yaptığınızda tüm blogunuzun görünümü ve fonksiyonları gidebilir!
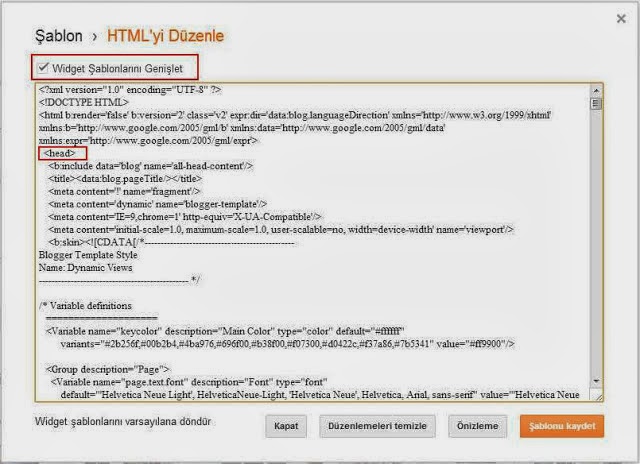
Bu işlemden sonra: HTML'yi Düzenle yazan kısıma tıklayın. Açılan pencerede Widget Şablonları Genişlet yazısının yanındaki kutucuğu işaretleyin.
Aşağıdaki kodun içerisindeki "@YOUR-TWITTER-NAME" kısmını kendi twitter kullanıcı adınızla değiştirerek bitiş kodundan önce istediğiniz bir yere kopyalayın.
<!-- twitter card details -->
<meta content='summary' name='twitter:card'/>
<meta content='@YOUR-TWITTER-NAME' name='twitter:site'/>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<!-- end twitter card details -->
"Şablonu kaydet" düğmesine basın.
Şimdi sıra yaptığınız işi Twitter'da test etmeye ve kaydolmaya geldi.
https://dev.twitter.com/docs/cards/validation/validator
adresine girin.
Validate URL's tabına tıklayın
Bir yazınızın url'ini kopyalayıp ilgili kutucuğa yapıştırın. Eğer sorunsuz olarak yanda özet çıkıyorsa işi becerdiniz demektir (daha önce onay almış bir site olduğundan bundan ilerisini göremediğim için resim paylaşamıyorum kusura bakmayın)
Hemen aynı sayfadan Twitter'a başvurup bir süre (5 - 6 güne kadar uzayabiliyor) onay almayı bekleyin.
Mail hesabınıza onay geldikten sonra Twitter Cards'ı kullanabilirsiniz.
Blog yazınızın ilk görselini kare formunda yaparsanız yanlardan kesilip sosyal medya sitelerinde çirkin gözükmez.
Kaynak:Burak Çubukçu

+on+Twitter.png)








.jpg)
Hiç yorum yok: